In 10 stappen je Qlik rapportage visueel verbeteren zonder script
Qlik Cloud
Een visueel aantrekkelijke rapportage in Qlik Cloud zonder een JSON-file te schrijven. Kan dat? Jazeker! In dit stappenplan laten wij zien welke mogelijkheden er zijn. Er is namelijk veel in ‘default’ mogelijk in het menu aan de rechterkant in de Qlik Cloud omgeving. Dit menu aan de rechterkant is steeds onze uitvalbasis. We gaan er logischerwijs in 10 stappen doorheen.
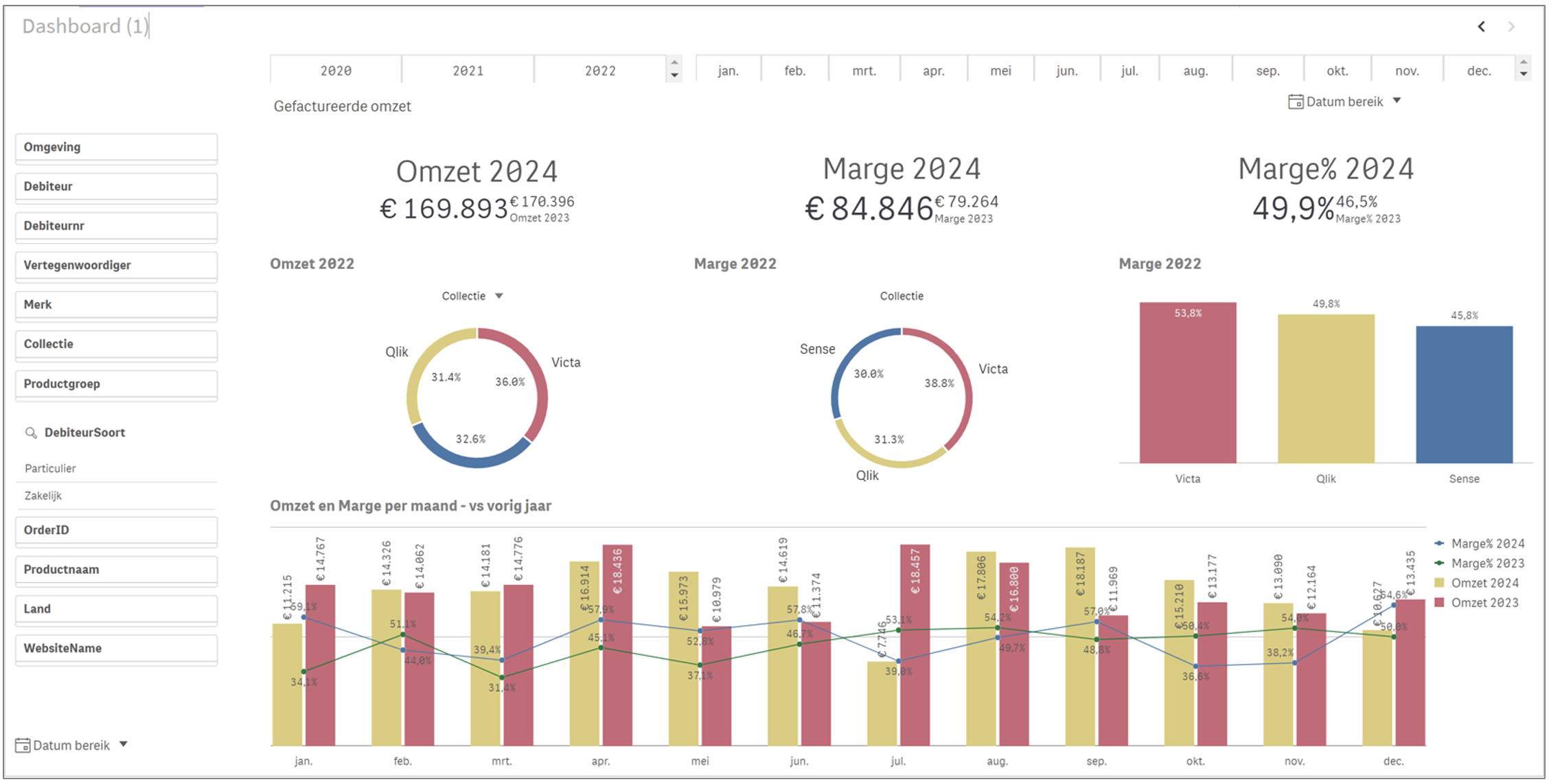
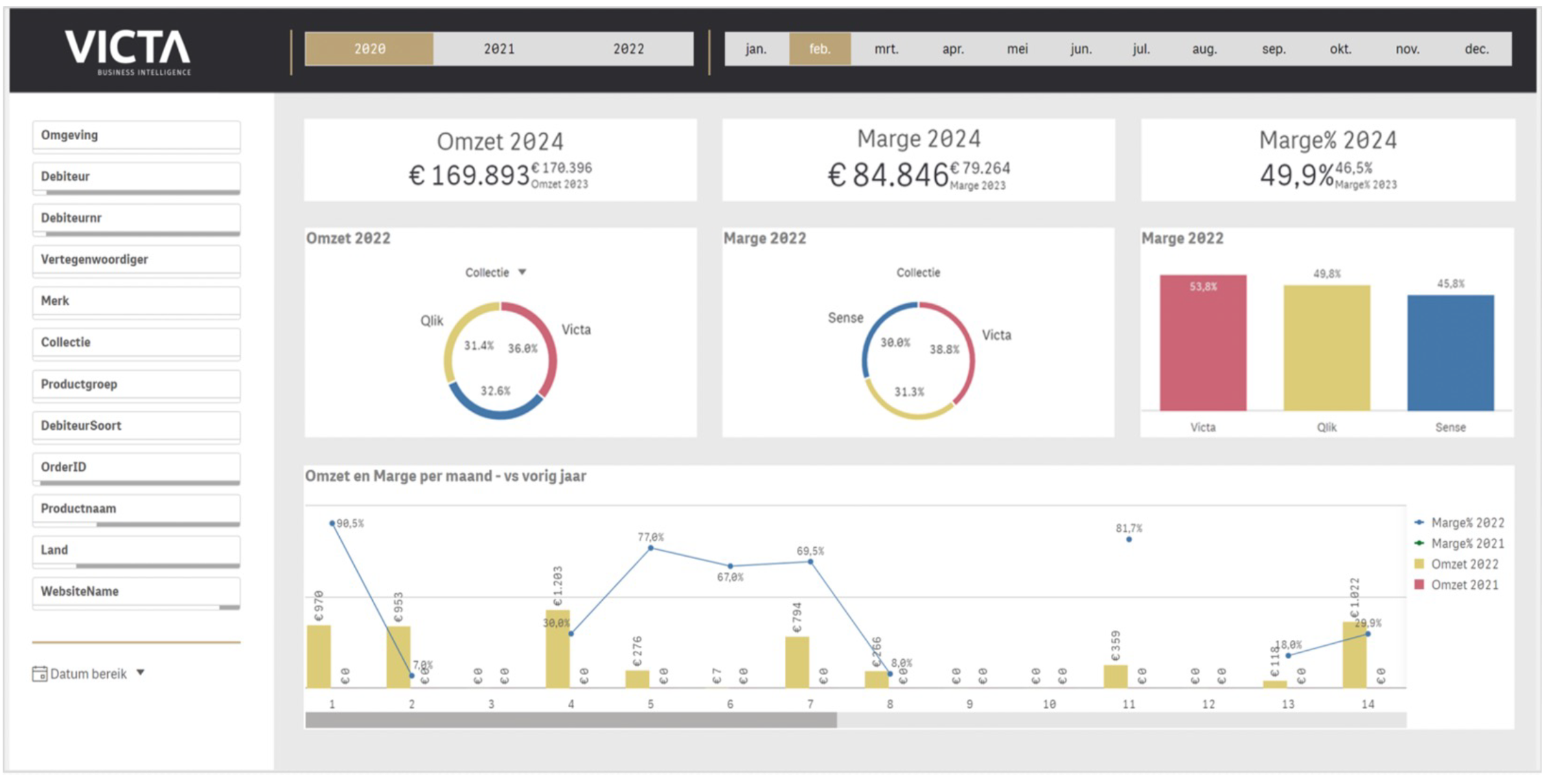
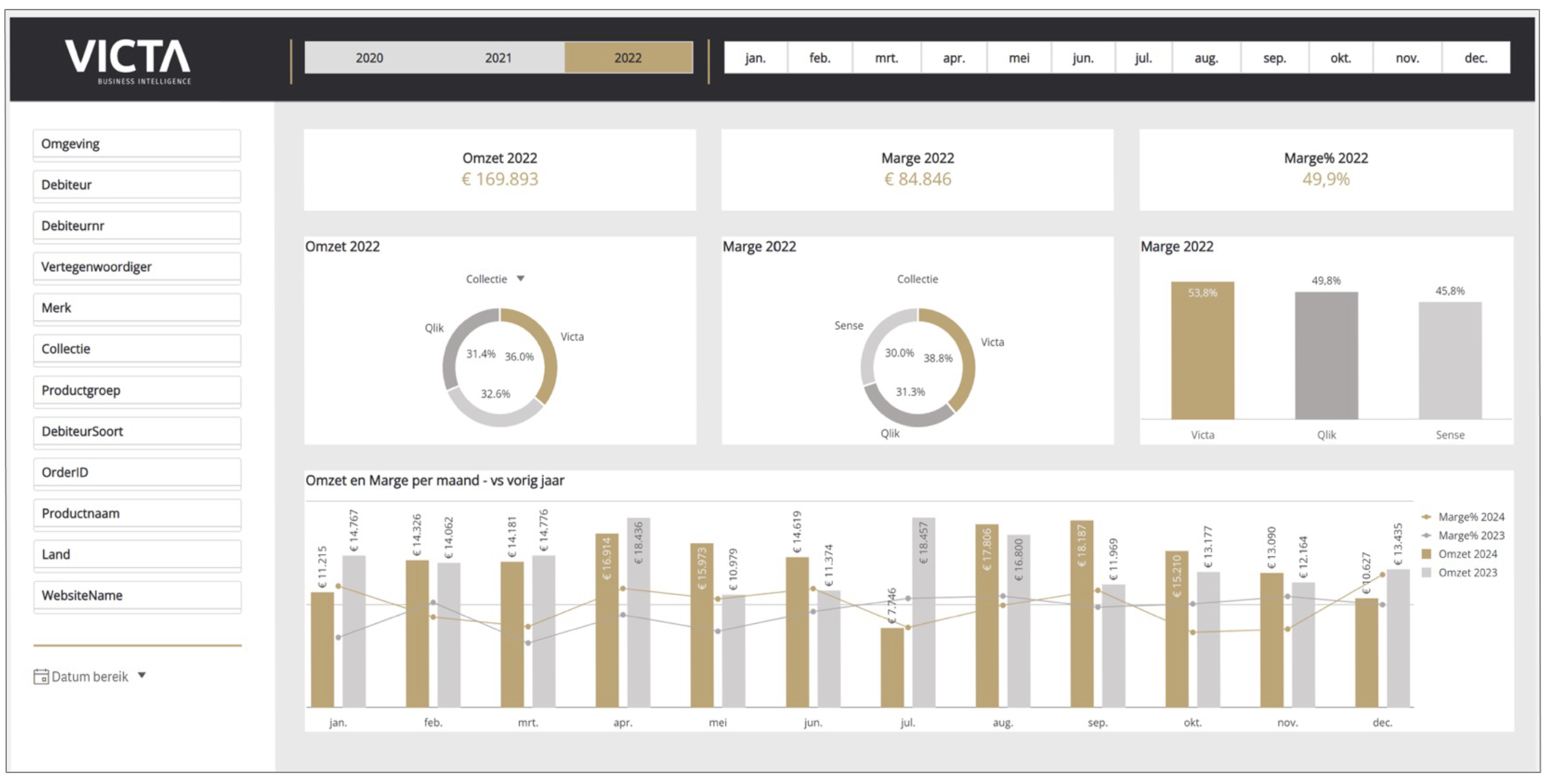
Stap 1: Sales Demo Data rapportage met als app thema Qlik Sense Classic

De sheet bevat een filtermenu kolom, 1 logo, 3 KPI’s, 2 donut charts en 2 bar charts en tijdsfilters. Dit zijn default visualisaties in Qlik.
Stap 2: Grid afmeting bepalen
Het is belangrijk om een klein grid te gebruiken voor maximale speelruimte op het canvas. Een te groot grid verspilt ruimte en belemmert de creativiteit. Stel het grid daarom op minimale grootte in via het menu aan de rechterkant door de volgende stappen te volgen:
Edit sheet -> Sheet Properties -> Grid spacing -> Custom -> Grid spacing: 42 (schuifbalk uiterst rechts).
Stap 3: Achtergrond afbeelding toevoegen
In een ontwerptool zoals Figma, Adobe XD, Adobe Illustrator of Adobe Photoshop maak je eenvoudig een achtergrond afbeelding. Hou hierbij het formaat 1920 x 975 pixels aan. We hebben de achtergrond afbeelding zo ingedeeld dat er in het donkergrijze gedeelte ruimte is voor het logo en de tijdsgebonden filters. In het witte gedeelte komen de paginafilters en op het lichtgrijze gedeelte komen de visualisaties. Je slaat de afbeelding op als een .png en voegt deze toe aan de media library. Je voegt de afbeelding als volgt toe:
Edit sheet -> Sheet properties -> Styling -> Background switch van auto naar custom -> Background image -> Media library -> Select image -> Upload media -> In App -> “Bestandsnaam.png” -> Insert.
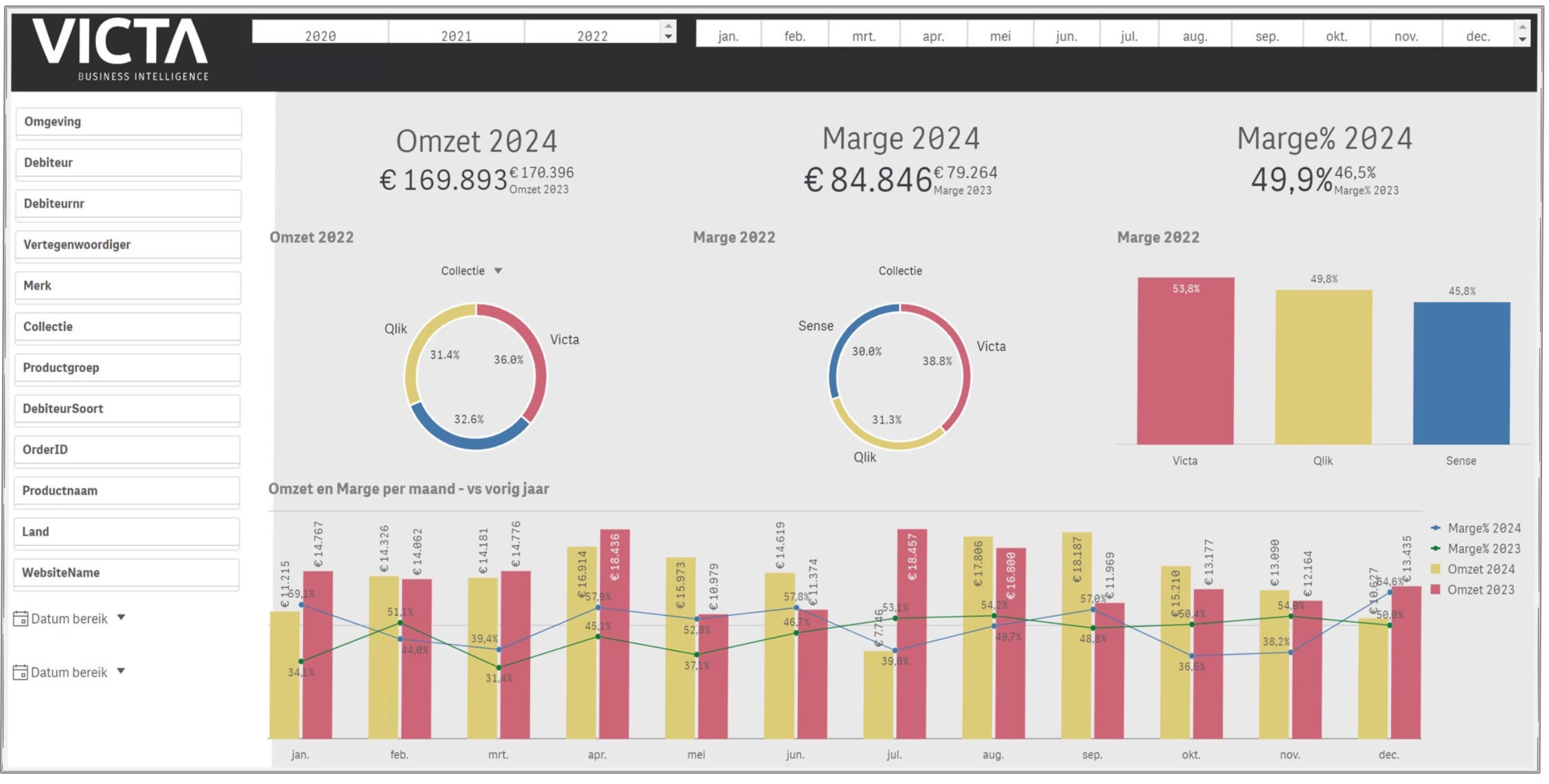
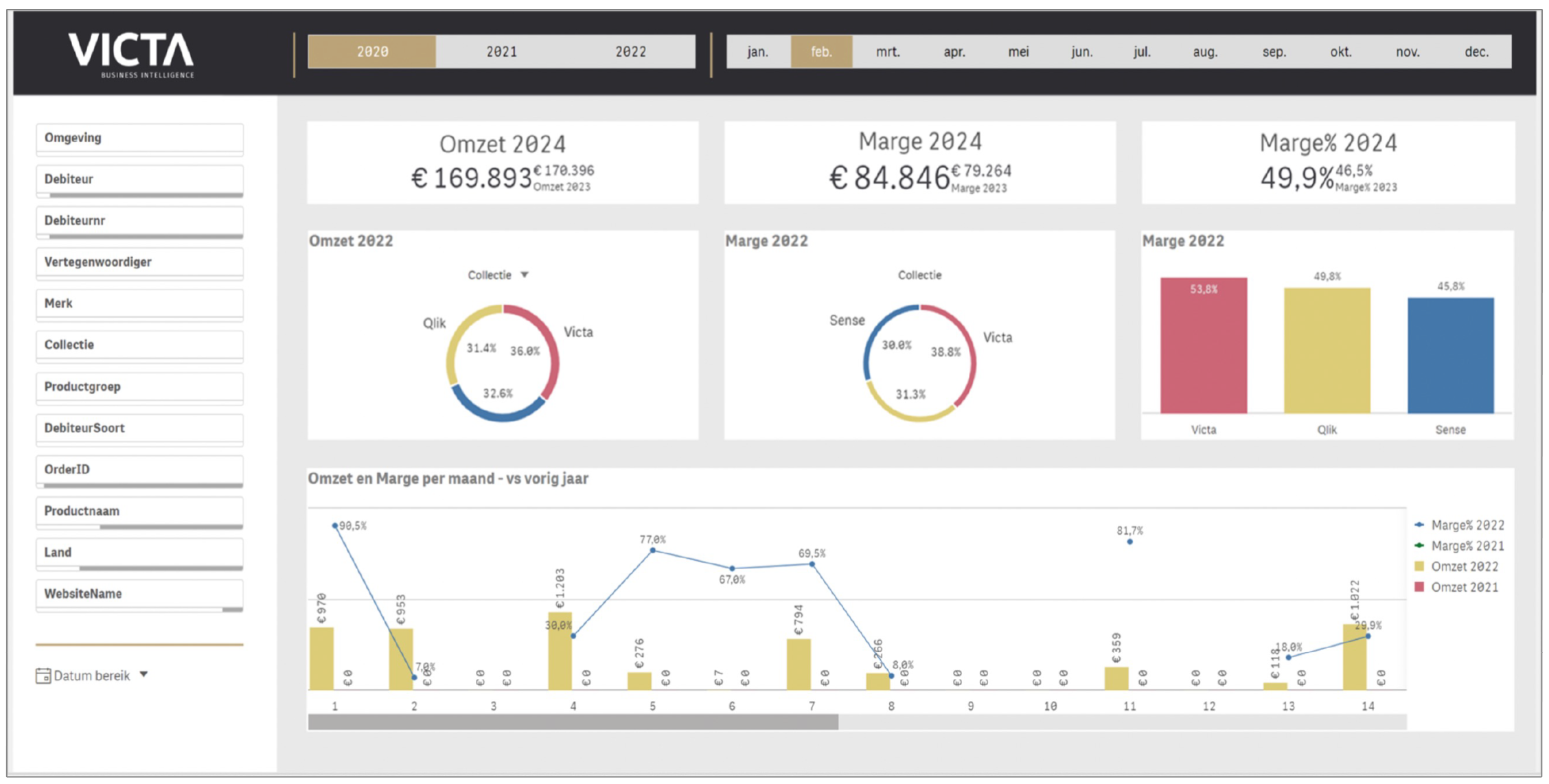
Zie hoe het grijze vlak op de achtergrond meteen een dimensie creëert:


Stap 4: Visualisatie containers opmaken
Nu de achtergrond is toegevoegd kijken we naar de visualisaties. Deze staan nu allemaal op het grijze gedeelte, maar zonder logica. Dit kan je eenvoudig oplossen door per visualisatie een witte achtergrond kleur toe te voegen zodat het lijkt of de visualisaties binnen containers vallen. Dit moet je per visualisatie doen, dus het is een herhaaldelijk proces. Je voegt de visualisatie container als volgt toe:
Edit sheet -> Je klikt op 1 visualisatie (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Presentation -> Styling -> General -> Background color -> Single color -> #FFFFFF (wit).
Stap 5: Elementen schalen en op de juiste plek zetten
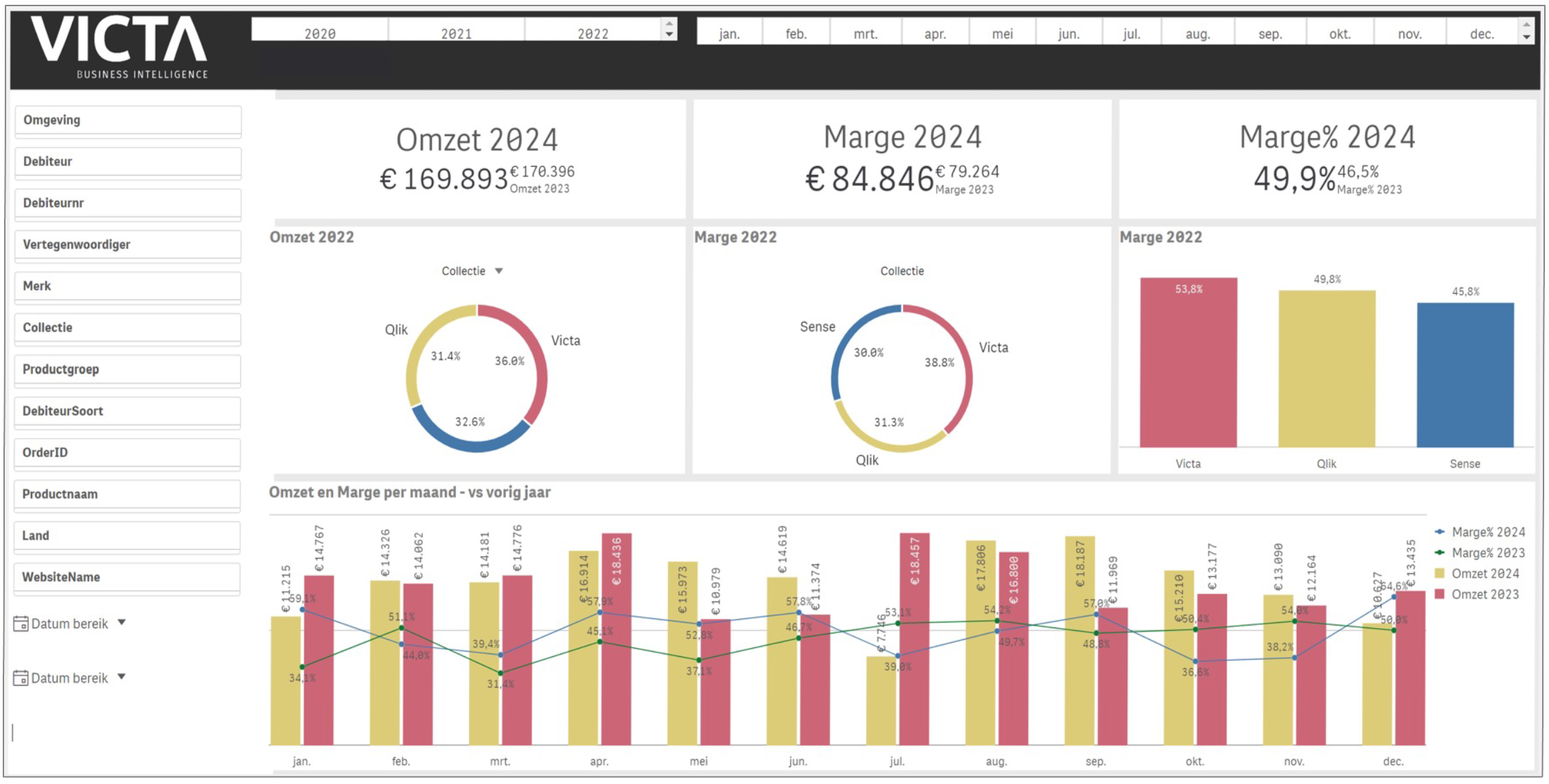
Zo ziet de rapportage er al veel beter uit. Echter, staan er nog veel containers op elkaar gedrukt. We gaan de krappe ruimtes tussen de witte vlakken wat meer lucht geven, wat ook een gevoelsmatig aspect met zich meebrengt. Het is belangrijk om het dashboard op een logische manier in te delen voor de gebruiker/lezer, dus je zet het logo linksboven in de hoek. Dat doe je als volgt:
Edit sheet -> Logo aanklikken (de geselecteerde visualisatie krijgt een groene rand) -> Schaal het logo naar het gewenste formaat.
Deze stappen hanteer je vervolgens ook voor de tijdsfilters, de pagina filter kolom, de visualisaties op het canvas totdat alles wat ruimte heeft. De gouden regel is hierbij om zoveel mogelijk van de rand af te blijven. Een voorbeeld hoe je het zou kunnen indeling is zie je hieronder:


Stap 6. Dividers toevoegen tussen filters
Een optie wat wij zelf mooi vinden staan is om dividers (streepjes) toe te voegen aan de filters. Dit breekt de filter bar net even wat beter af en maakt de overgang makkelijker te lezen. Deze streepjes kun je als volgt toevoegen:
- Edit sheet -> Custom objects (menu uiterst links) -> Qlik Dashboard Bundle -> Line -> Op canvas slepen tussen de filters -> Presentation -> Orientation -> Vertical.
- Appereance -> Presentation -> Stroke -> Single color -> Color: #BBA476.
- Appereance -> Presentation -> Width -> 2
Zie hiernaast het resultaat.
Stap 7: Tijdsfilters buttons kleur geven
De standaardkleur van de filterknoppen zijn Qlik groen. Dat kan erbij passen, maar voor dit thema gaan we het ‘trackelen’. Het gaat hier om de kleur van de knop wanneer deze is geselecteerd. Dit doe je als volgt:
Edit sheet -> Tijdsfilter aanklikken 2020-2022 (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Colors -> Selected background (Qlik Green) -> #BBA476 in de balk typen.
Doe dit vervolgens ook met het tijdsfilter januari t/m december.

Stap 8: Titels en fonts aanpassen
Een groot voordeel van de Qlik Cloud omgeving is dat het veel standaard thema fonts bezit. Voor deze rapportage is er gekozen voor het font Open Sans, Serif. Deze gaan we dan ook overal toepassen. Dit gaat niet bij elke visualisatie hetzelfde, dus vandaar een driedeling voor deze stap. Je voegt de fonts als volgt toe:
8A: KPI’s (Bovenste 3 horizontale witte blokken)
Edit sheet -> Eerste KPI aanklikken (de geselecteerde visualisatie krijgt een groene rand) -> Data -> Second KPI -> Delete.
Vervolgens: Appearance -> Styling -> Elk beschikbaar font veranderen van QlikView Sans naar Open Sans Serif. -> 13px -> #2D2C31.
8B. Visualisaties (Middelste 3 blokken en onderste witte blok)
Edit sheet -> Eerste donutchart aanklikken (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Styling -> Elke beschikbaar font veranderen van QlikView Sans naar Open Sans Serif. -> 13 px -> #2D2C31.
8C. Filter titels (Tijdsgebonden en pagina filters)
Edit sheet -> Eerste tijdsfilter aanklikken (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Advanced HTML/CSS -> Custom “Font-family:” css string -> Open Sans in witte balk typen.
Vervolgens: Appearance -> Advanced HTML/CSS -> Custom CSS style for every element -> font-weight: bold; color: #2D2C31 intypen.
Doe deze stappen voor alle visualisaties wat je hebt en speel een beetje met diktes bij titels, grootte bij platte tekst etc.
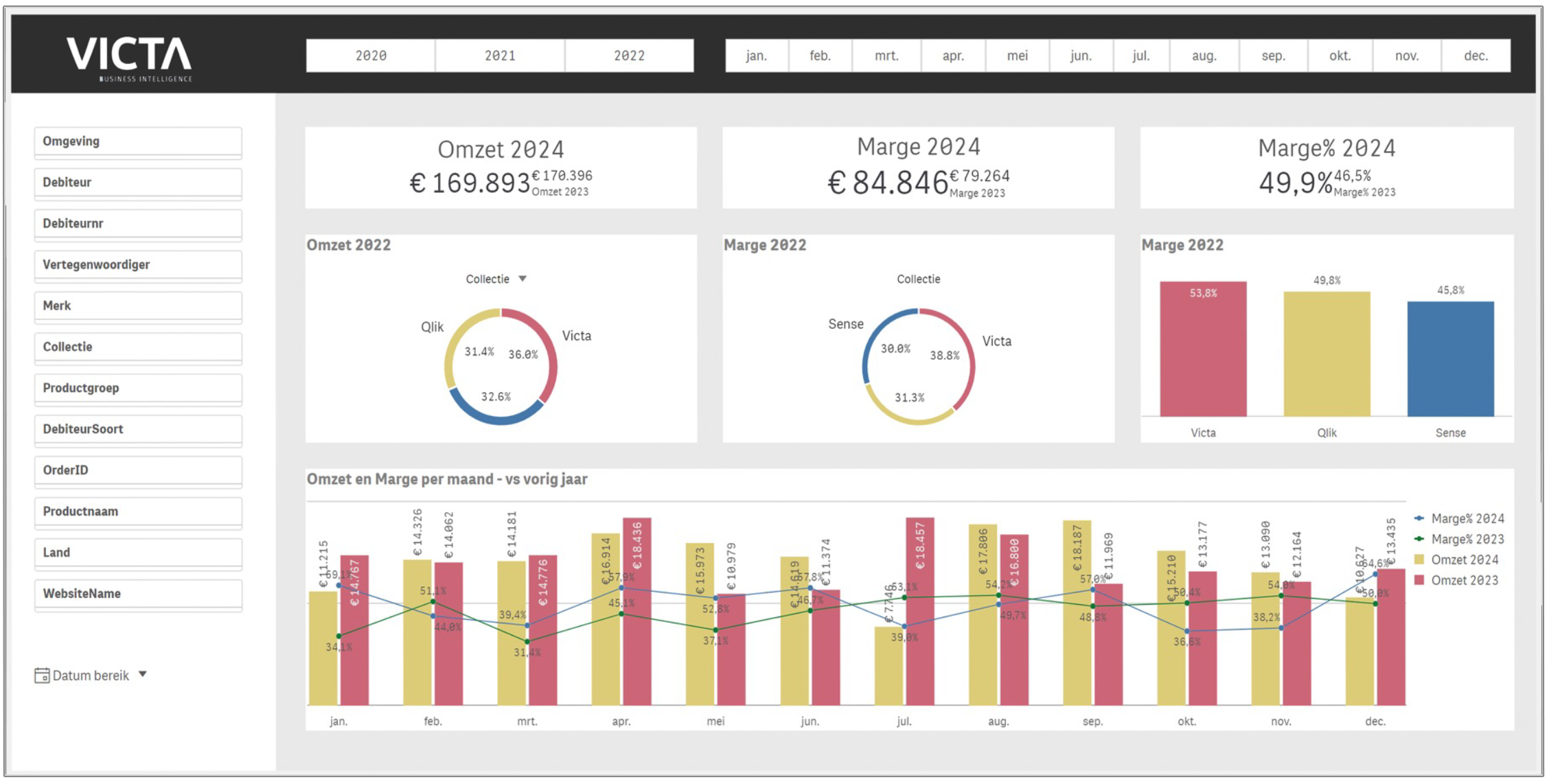
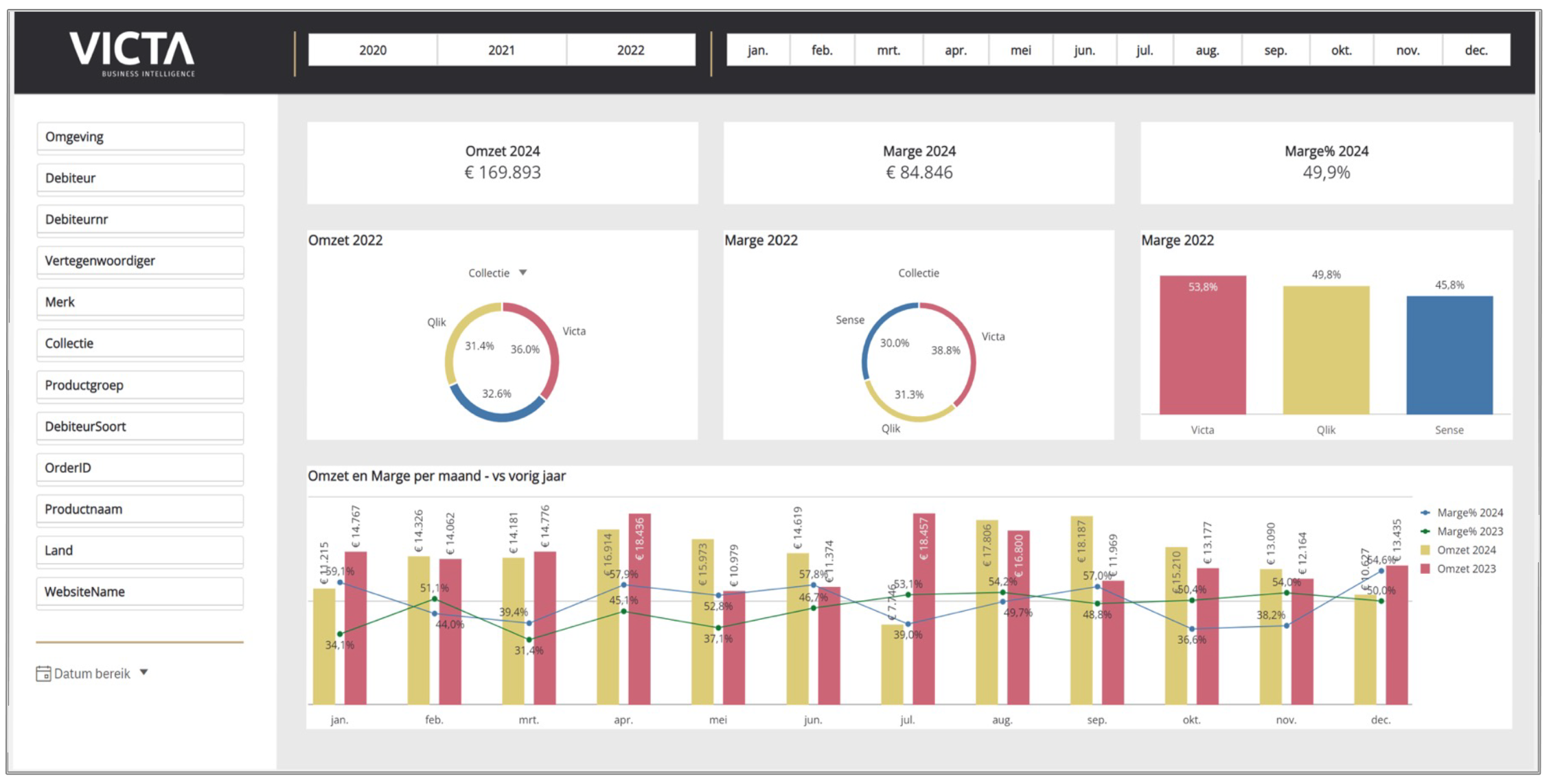
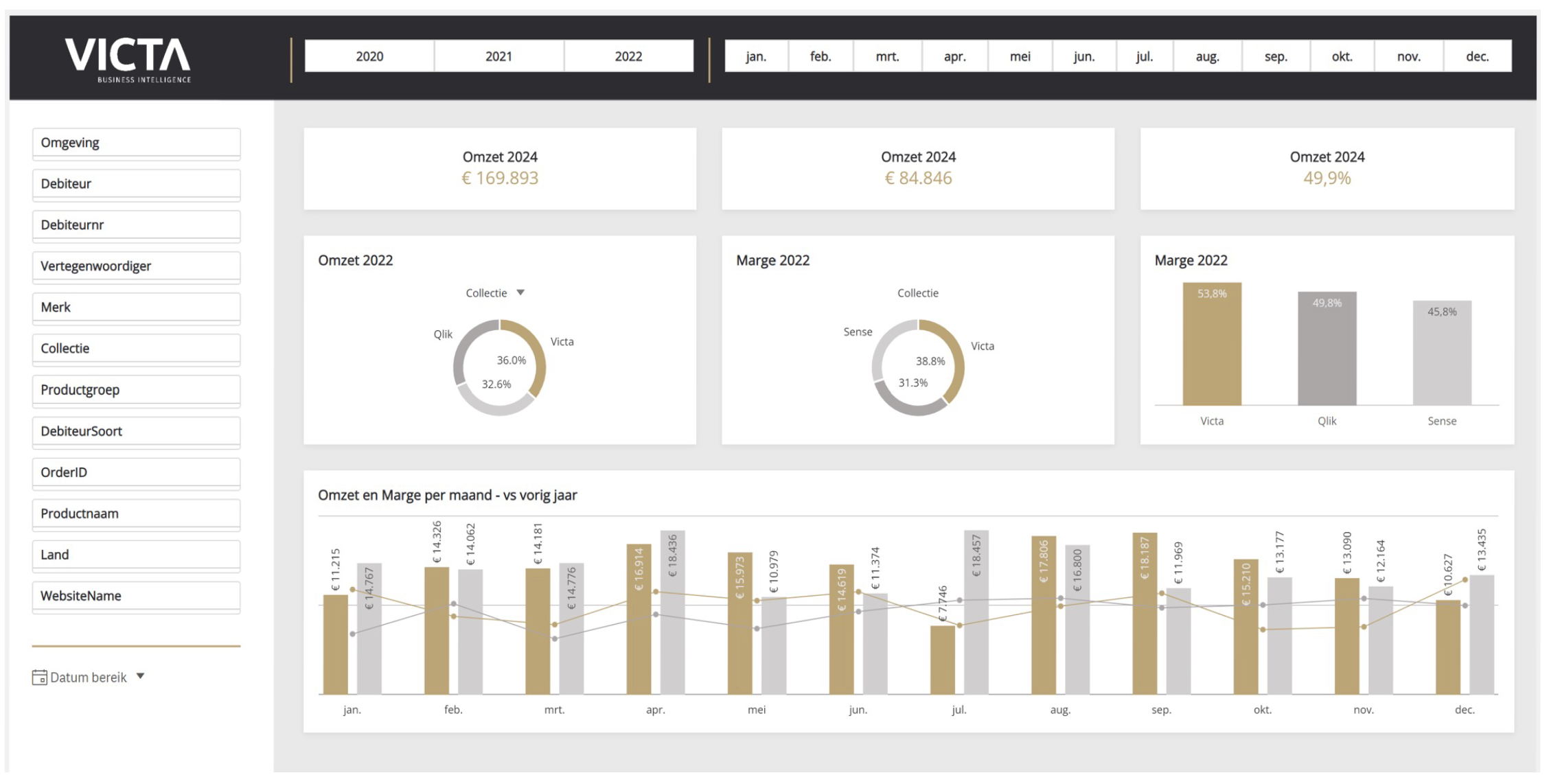
Je werkblad ziet er als volgt uit:

Stap 9: Kleuren aanpassen in visualisaties
Nu we al erg ver in de goede richting zijn moeten we het hebben over kleurgebruik. De Qlik Sense app thema heeft standaard heftige kleuren als blauw, geel en rood. Deze kleuren zijn zo uitgezocht dat er goed onderscheid gemaakt kan worden tussen categorieën. Dus in principe zijn deze al goed van zichzelf. Toch laten we een voorbeeld zien hoe je deze kleuren kunt aanpassen naar gewenste smaakt. Dit doe je als volgt:
Edit sheet -> Master Items (menubalk uiterst links) -> Dimensions -> Rechtermuisknop op Collectie -> Edit -> OK -> Value Colors.
Hier kun je de kleuren aanpassen zoals je wilt. Wij raden zelf altijd een grijswaarden palet aan. Maar voor dit voorbeeld voegen we er ook een goudkleur aan toe. Wanneer je met je muis op het palet gaat staan kun je voor iedere waarde in collectie een code kiezen:
Qlik: #ABA7A7, Sense: #D0CECE, Victa #BBA476 -> Save.
Dit kun je vervolgens ook doen voor metingen (measures) op dezelfde manier. Hierbij vink je alleen “Measures” aan i.p.v. “Dimensions”.

Stap 10: Visualisaties diktes bepalen
Vervolgens kun je voor de afronding de dikte van de donutchart, barchart etc. nog aanpassen.
Edit sheet -> Eerste Donutchart (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Presentation -> Styling -> Chart -> Inner radius -> 0.6. Volg deze stappen ook voor de andere visualisaties.
Je kunt met deze inner radius spelen voor het gewenste effect. De barchart kan op een dezelfde manier opgemaakt worden bij “Bars -> Bar width”. Volg deze stappen ook voor de andere visualisaties.
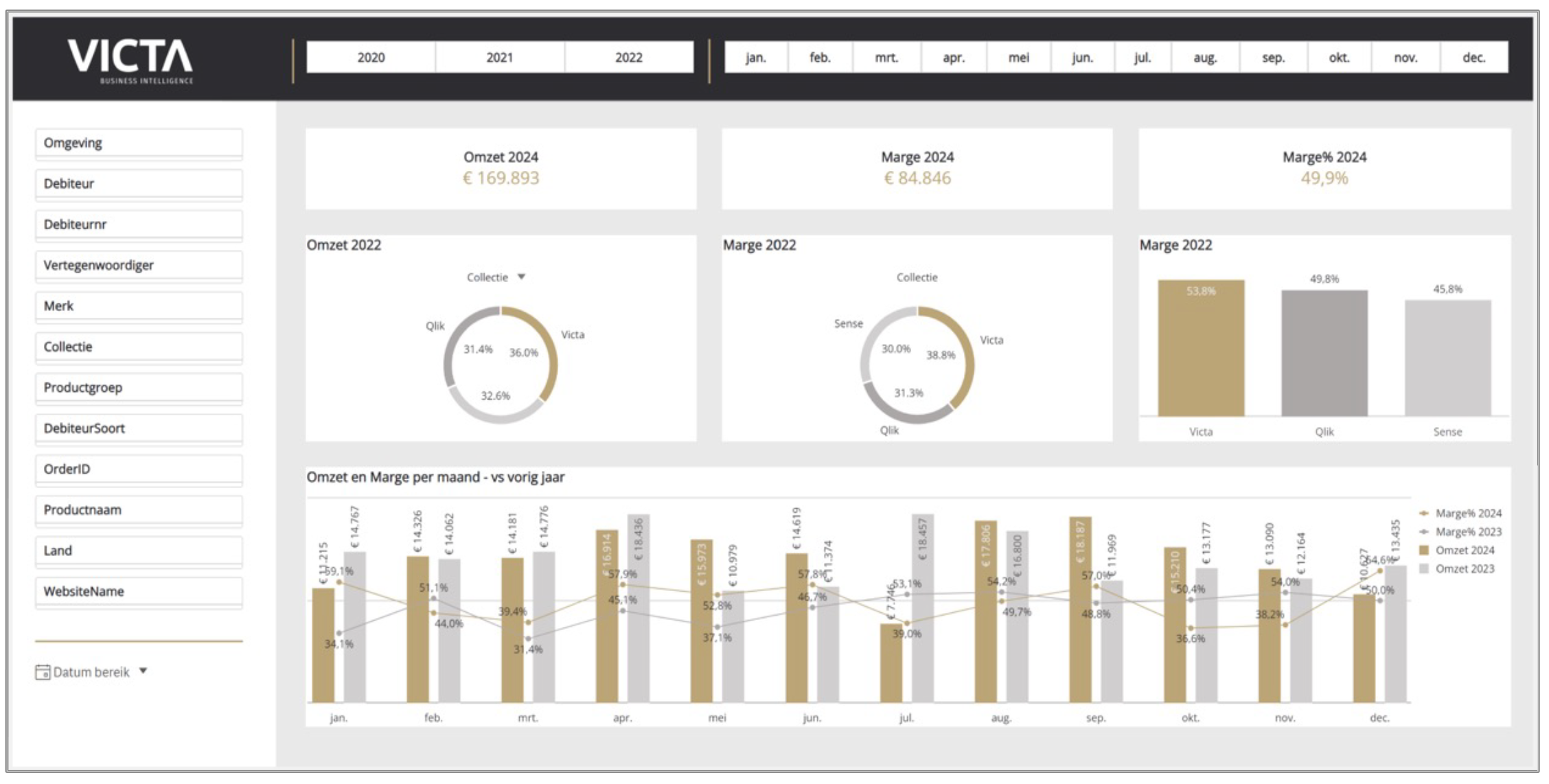
Zie hieronder het eindresultaat van jouw aangepaste werkblad zonder gebruik te maken van een JSON-file:

Bonus: Quick wins
- Quick win 1: Padding
Padding is iets wat we niet kunnen aanpassen in Qlik zelf. Hiervoor is echter wel een omweg met een witte rand toe te voegen zodat het net lijkt of de visualisatie padding heeft. Dit gaat als volgt:
Edit sheet -> Eerste Donutchart (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Presentation -> Styling -> Border -> 15px -> #FFFFFF. Volg deze stappen ook voor de andere visualisaties.
- Quick win 2: Schaduw toevoegen
Nu de padding is toegevoegd kunnen we de visualisaties nog een schaduwrand meegeven voor de extra dimensie. Persoonlijk vinden wij een schaduw met een lichtgrijze kleur mooi. In ieder geval niet al te donker. Dit gaat als volgt:
Edit sheet -> Eerste Donutchart (de geselecteerde visualisatie krijgt een groene rand) -> Appearance -> Presentation -> Styling -> Shadow -> Small -> #D9D9D9. Volg deze stappen ook voor de andere visualisaties.
Het eindresultaat is als volgt:

Neem contact met ons op!
Zo zijn we door middel van een aantal stappen tot een mooi eindresultaat gekomen. Heb je vragen over deze verbeteringen of ben je benieuwd hoe wij jouw dashboards visueel kunnen verbeteren? Neem dan nu contact met ons op.

